
デザイナーがアイキャッチ・バナー制作時に気をつけていること
粒度の細かい話になりますが、デザイン制作時にデザイナーがどのような点に気をつけているかについてご説明します。(あくまでもアイキャッチ制作・バナー制作のようなWebで使うグラフィックデザインの例)
もくじ
レイアウト




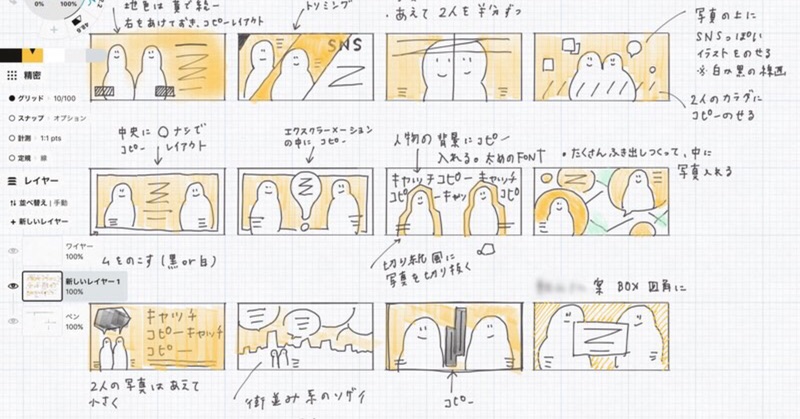
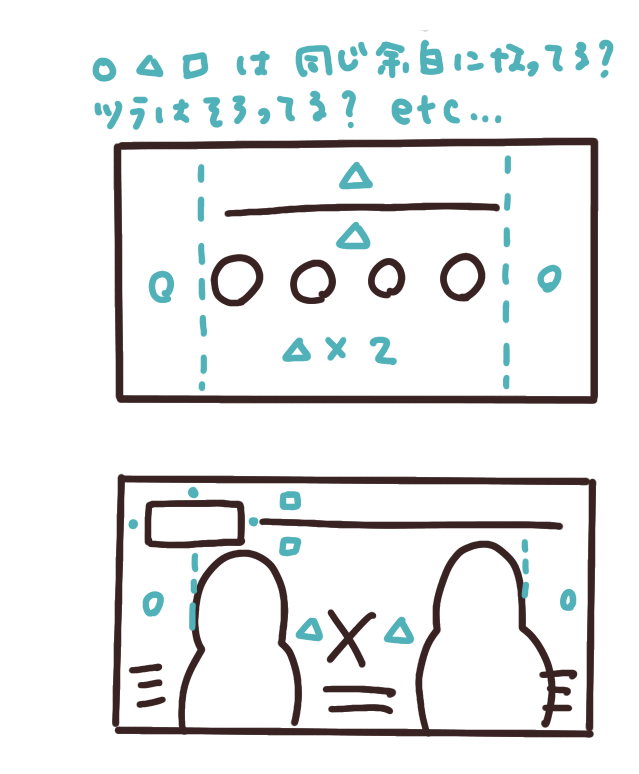
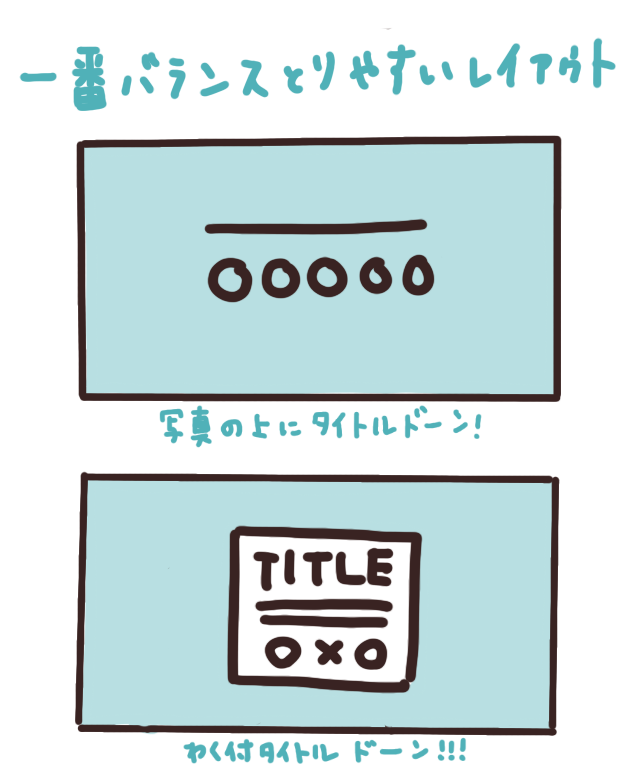
レイアウトする上で意識したいポイントはこちら。レイアウトひとつで情報が伝わらなくなってしまうため、サムネイルレベルで検討しておくと仕上がりが早くなるはずです。
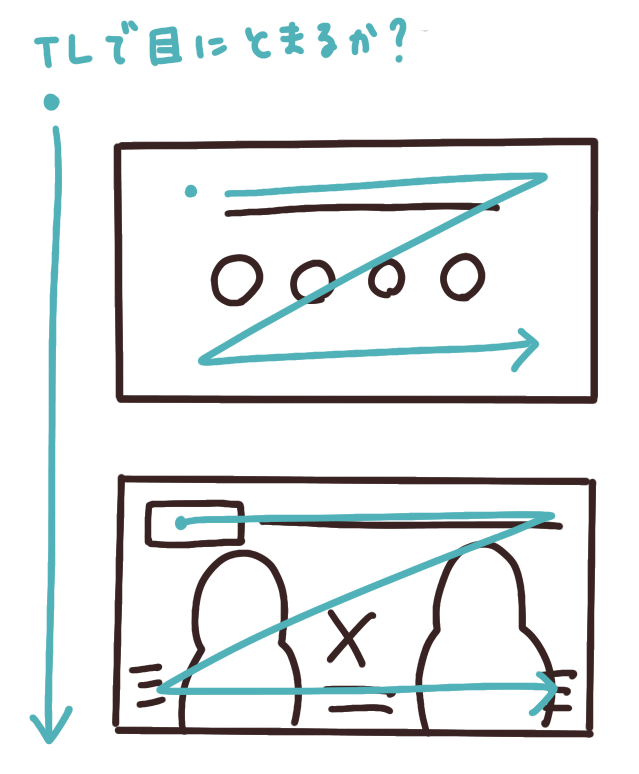
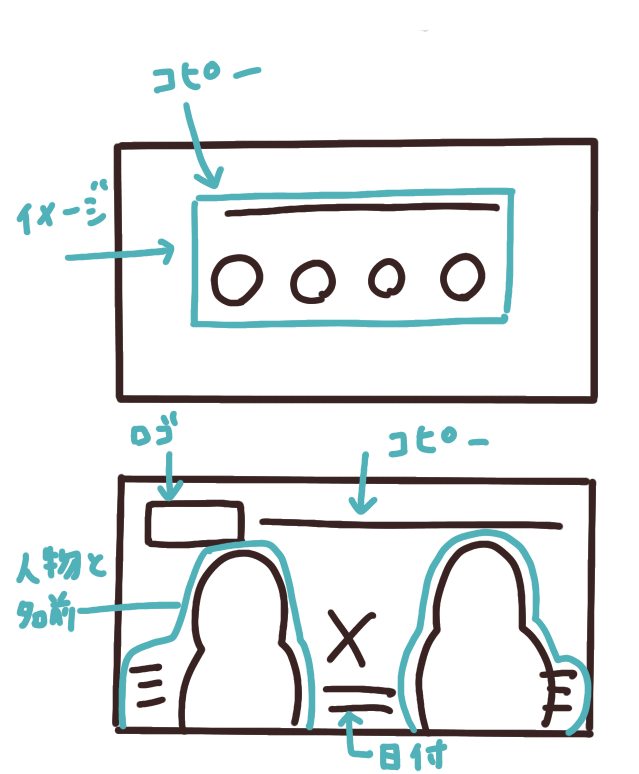
- 視線の流れ:望んだ通りの順序で情報を読めるか?
- 情報のグルーピング:同じ扱いの情報はグルーピングできているか?
- レイアウトの意味が成り立っているか?:優先順位に沿った位置、サイズになっているか?
- 余白の整理:余白は美しいか? 整っているか?
▼ひとことアドバイス
レイアウト作成時点ではグレイスケール(白・黒・グレー)でレイアウトすることで、色に引っ張られずレイアウトを検証することができますよ。
フォント
書体選びも大切な世界観づくりの一端を担います。
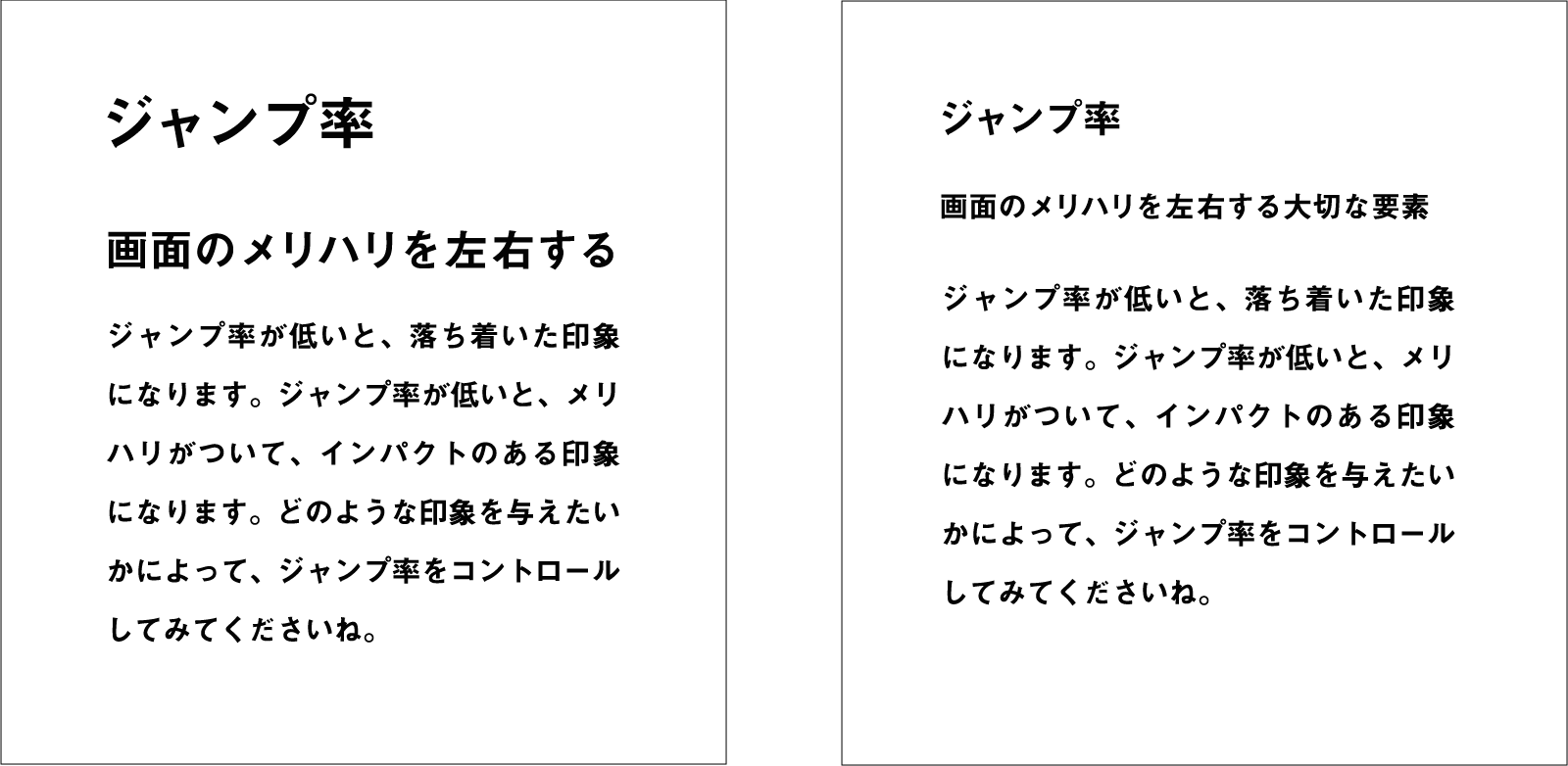
書体以外にも、文字詰め、行間、ジャンプ率などでかなり印象が変わります。
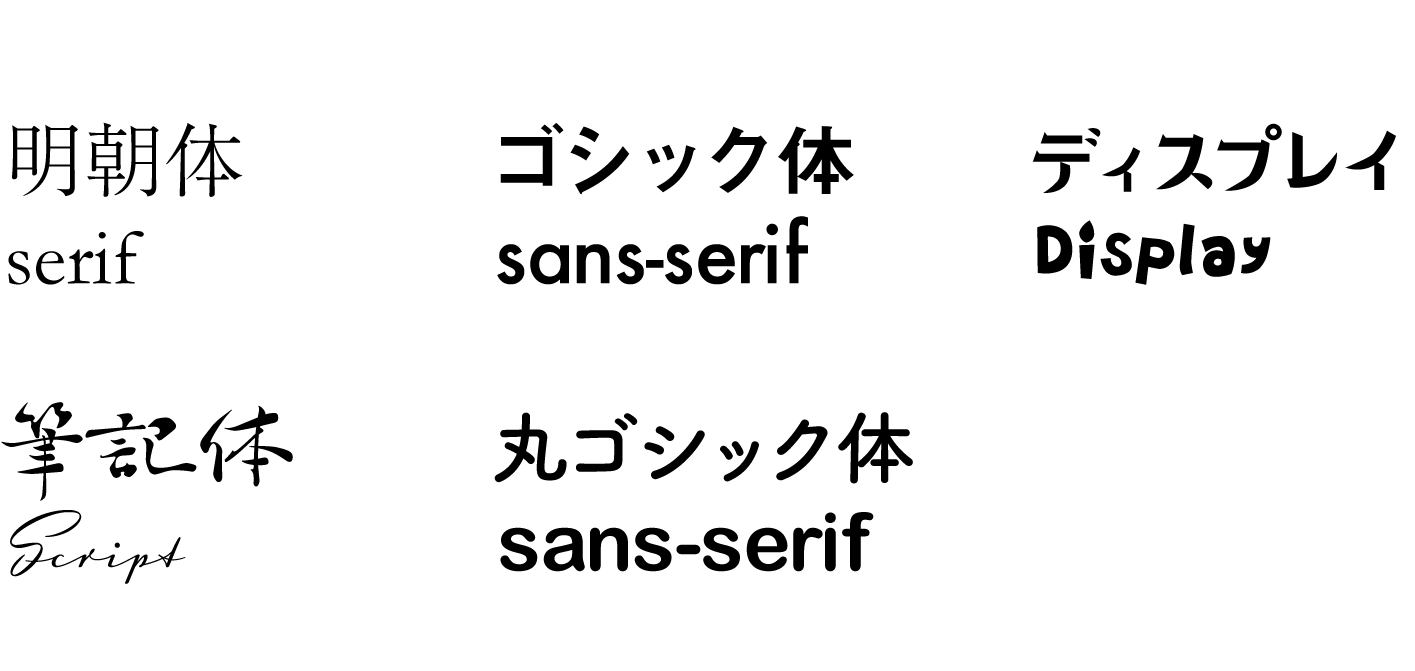
- 書体:明朝体、ゴシック体、筆記体
- 文字詰め
- ジャンプ率
- 可読性
書体一例

書体に関しては、複数の書体を同時につかってしまうと読みづらくなるため、見出しはこの書体、英字はこの書体、リードはこの書体、のように、決め打ちした方がまとまります。
また、半角英数字は、英字書体を使うと美しいです。日本語フォントよりも少し小さく見えるため、フォントサイズを少々大きくすると良いでしょう。
文字詰め
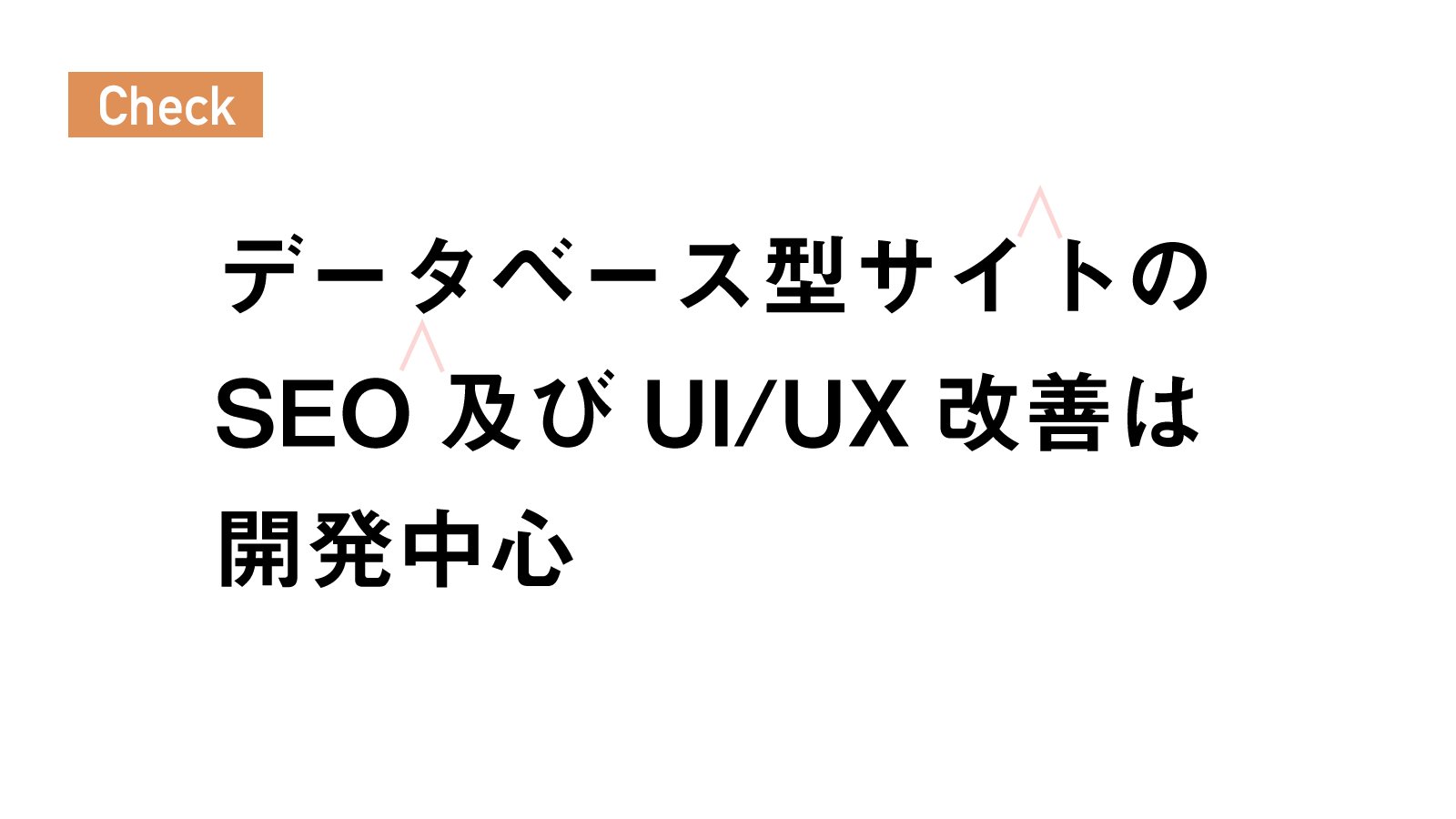
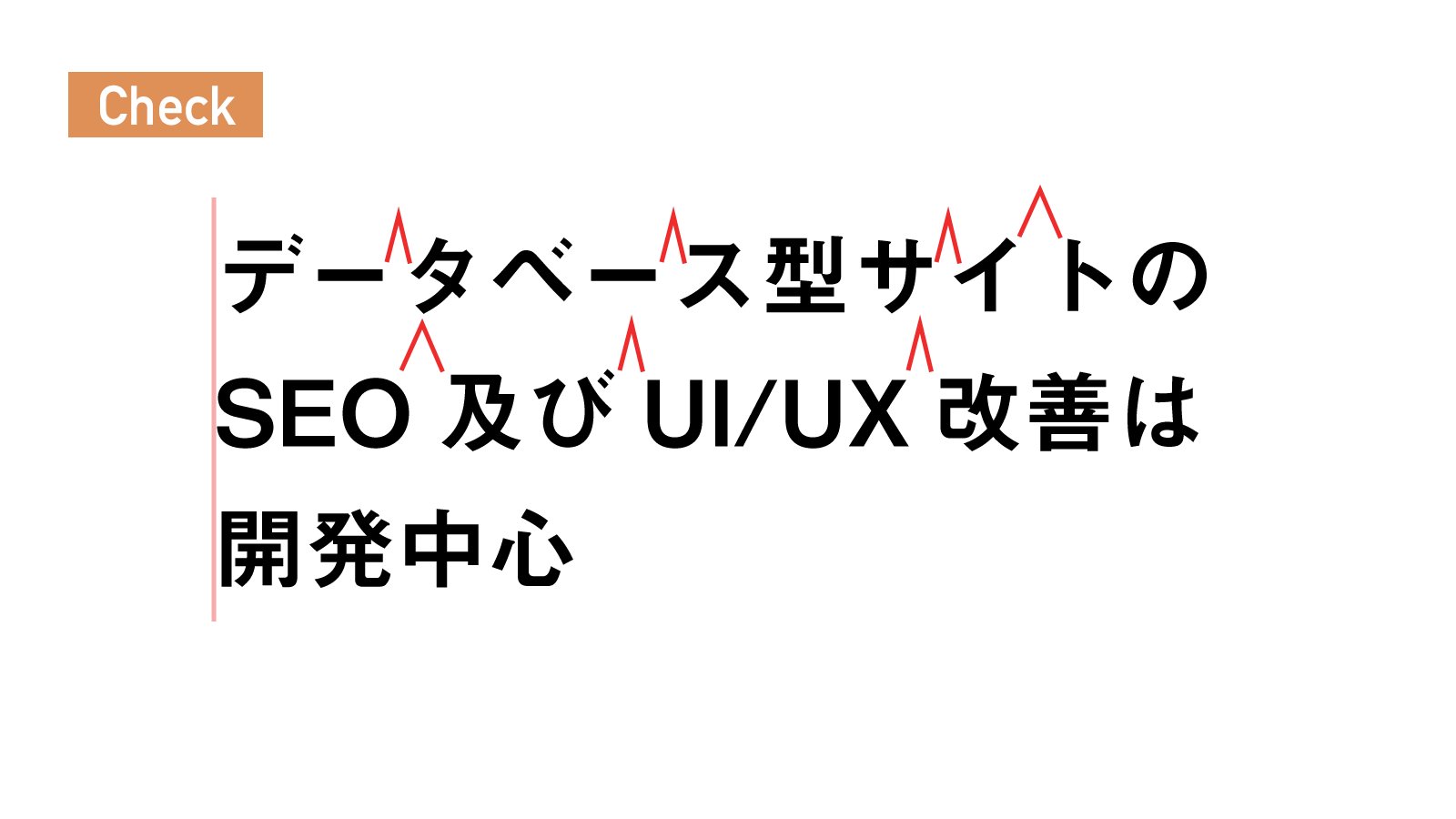
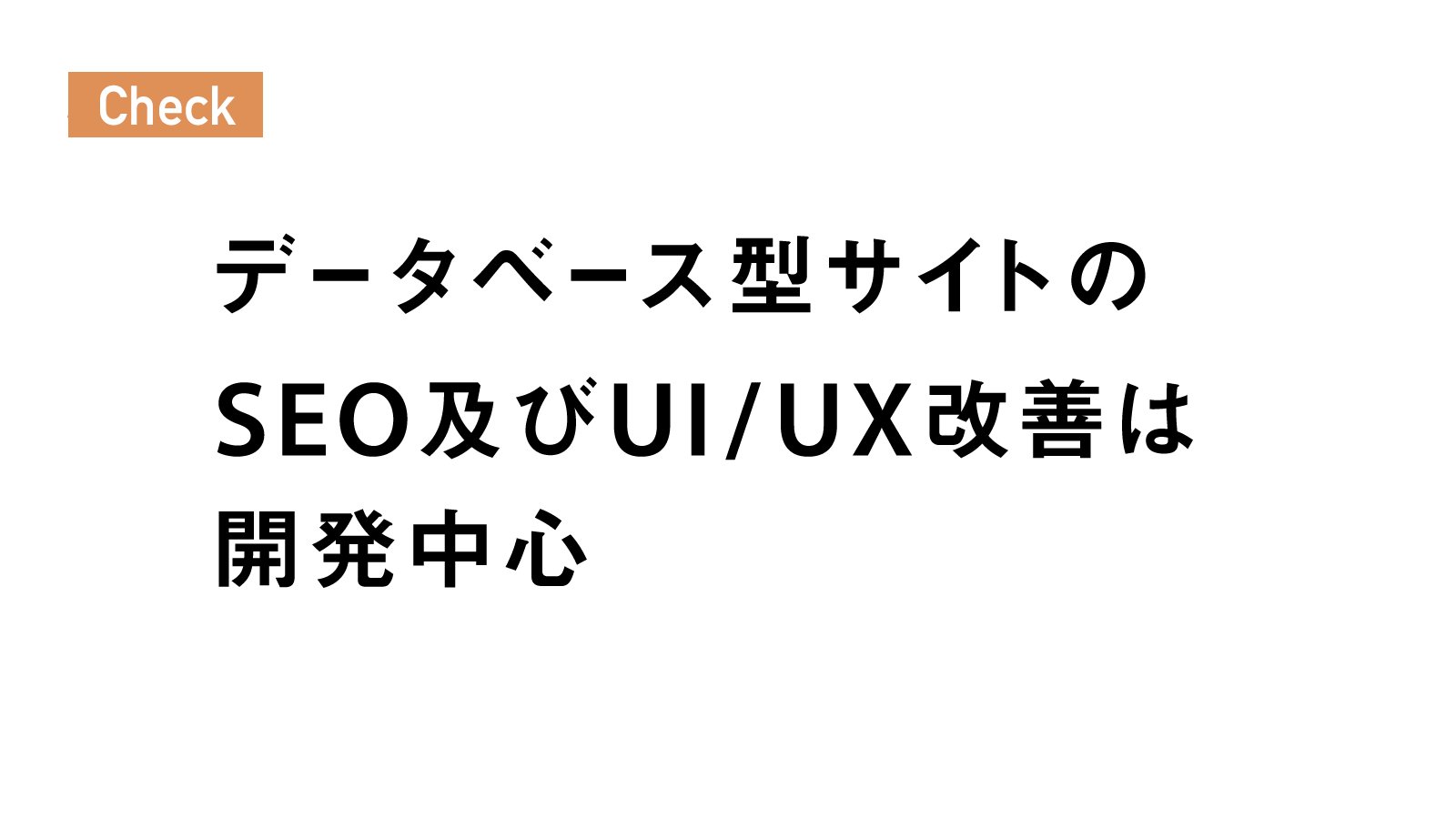
文字詰め(カーニング/余白の調整)は、文章を読むリズムを整えるための作業です。
参考までに、ベタ打ちの文字列と、少し調整した文字列のアニメーションをご覧ください。たとえば「ト」は、必ず大きな隙間が開きます。一定のテンポで音読するつもりで、余白を整えてあげてくださいね。

文字のジャンプ率

配色
「回転率を高めるために店内を赤にする」「赤い服は体感温度が高くなる」という話があるように、色の心理的影響は大きいと言えます。
さらに使用面積も強いため、大きく印象を左右すると言えます。
制作者の好みではなく、下記の観点で検証し、使う色を選定します。
- 明度差
- 視認性
- 色の持つ意味
▼デザイン時のポイント
色数が増えると難易度があがるため、慣れるまでの間は色数を絞るといいでしょう。最大3色程度ですとまとめやすいです。
テクスチャ
- 質感
和風のデザインなら、和紙。ナチュラル系のデザインなら、リネンや紙のテクスチャを。近未来的なデザインなら金属を使う。のように、コンセプトや、ペルソナに合わせて質感も変えています。
形状
要素要素の形についても、イメージに合わせて調整しています。例えば、和風のデザインなら筆っぽい形状のあしらいを。ナチュラル系のデザインなら、すこし輪郭がラフな感じや、同じ◯でも手書きっぽい◯を使う。ビジネスライクな印象であれば、直線的でシンプルな矩形を使う。のように使う形状を選んでいます。
個人的なあとがき
ここまで読んでくださったあなた様には感謝の嵐です! もし、持って返れる知識や、気づきなどがあればとても嬉しいです。
バナー系のクリエイティブ制作って、Flashの時代ぶりなんだけども〜! みたいな私ですが、心はフレッシュにお仕事頑張ります!
それでは〜。また気が向いた時にどこかで〜。

Web業界の片隅に生息しているマダムです。肩書きは特にありませんが、コアスキルはデザイン。(当ブログでの発信内容は、個人の見解であり、所属組織とは一切の関係がございません)